Le projet
Pour notre travail de fin d’année, il nous a été demandé de réaliser un side projet, c’est ainsi un moyen pour nous de mettre en avant nos compétences dans un projet qui nous plaît sans réel contraintes. Pour ma part, j’ai choisi de réaliser une roue de la chance entièrement personnalisable car je suis plus à l'aise avec la programmation et un tel projet demande pas mal de travail dans ce domaine.
Le design
La première étape pour chaque projet, après avoir l’idée, c’est le design. Pour mon projet, il me fallait une interface la plus simple et propre possible. Car il s’agit avant tout d’un outil et il doit donc être facilement utilisable.
Le tableau représente la partie la plus importante car c’est là que l’on va pouvoir personnaliser notre roue. J’ai donc fait 3 designs différents, chacun étant une amélioration du précédent.
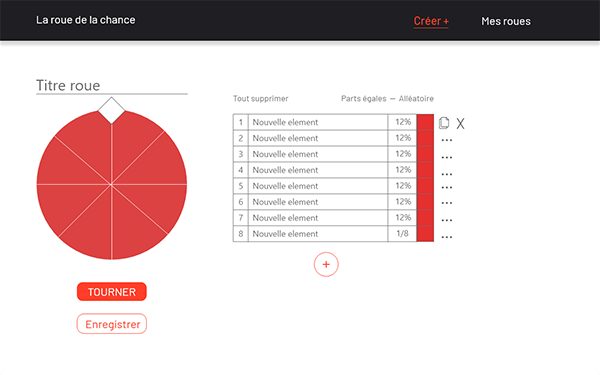
Dans la première version, chaque partie du tableau est en 6 parties:
- - Le numéro;
- - Le nom;
- - Le nombre de parts;
- - La couleur;
- - Le bouton copier;
- - Le bouton supprimer;

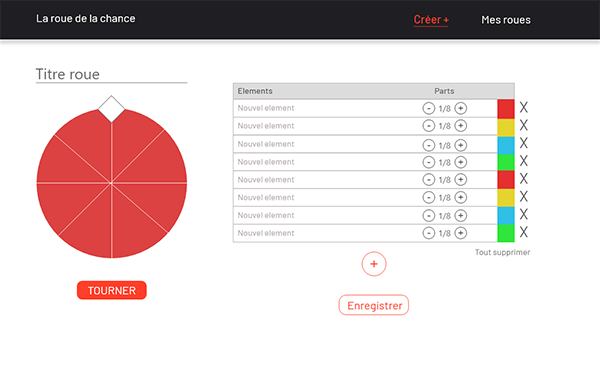
Dans la deuxième version, j’ai enlevé les éléments superflus comme le numéro et le bouton copié. J’ai également changé l’aspect graphique et changer les pourcentages du nombre de parts en fractions en y ajoutant les boutons + et -.

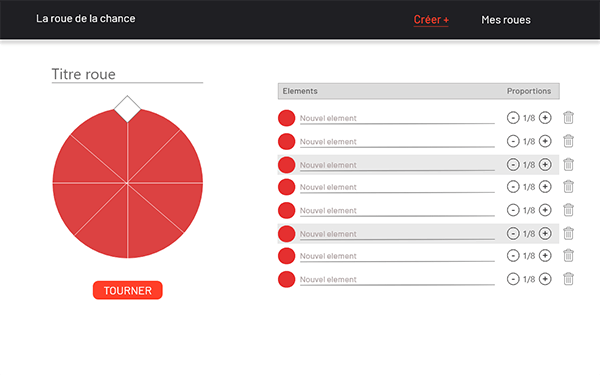
Enfin pour la troisième version, j’ai épuré le tableau en le changeant en liste et j’ai réorganisé les différentes parties notamment pour le mobile.

Le code
Enfin vient la partie qui m'intéressait le plus, la programmation. Ma première difficulté fut de concevoir en Css une roue divisée en plusieurs parties où je pourrais facilement changer le nombre de parts en Javascript. Pour cela, j’ai fait appel aux mathématiques. En réalité, chaque partie de la roue est un quadrilatère dont l’un des angles est égal à 360 deg divisés par le nombre de parts, ensuite pour la positionner, je n’ai eu qu’à appliquer un rotate avec la même valeur. J’ai ensuite coupé les parties qui dépassent du cercle avec du Css.
Ensuite, la partie la plus importante, lier le tableau à la roue pour que les valeurs de personnalisation correspondent. Pour cela, j’ai utilisé des identifiants, à chaque fois que l’on ajoute une part dans le tableau, celle-ci s’ajoute également dans le cercle avec le même id. Ainsi lorsque l’on change quelque chose sur la part concernée, le programme n’a juste qu’à retrouver l’id correspondant sur la roue.
Les finitions
Ayant terminé mon projet un peu en avance, j’ai décidé de ne pas m'arrêter là et d’améliorer certains détails techniques et d’optimiser le code pour pouvoir ajouter l’option “enregistrer” qui permet donc d’enregistrer sa roue via le LocalStorage
Conclusion
Ce projet m’a permis je pense à m’améliorer encore en programmation car en effet j’ai été confronté à certains problèmes plutôt nouveaux pour moi. Mais j’ai également appris certaines choses sur l’UI design.
J’ai également appris qu’un projet n’est jamais vraiment fini, il y a toujours des choses à améliorer, optimiser,... même des petits détails.