Une équipe
Arthur Ansotte : Graphiste bruxellois diplômé à l’ESA Saint-Luc Bruxelles. Je suis passionné par la composition et la façon dont les images existent entre elles. J’étudie le design Web & Mobile à l’HEAJ Namur pour perfectionner mes connaissances.
Thibaut Vermeulen : Étudiant en design Web & Mobile à l'HEAJ, je fais du web principalement pour la programmation et l'UI design.
Olivier Denis : j'étudie le web design à l'HEAJ, j'aime essayer de comprendre l'humain et de le retranscrire dans le Web.
Hélène Nonnon : Graphiste itinérante entre Charleroi et Bruxelles, diplômée de l’ESA St-Luc de Bruxelles. Je porte un intérêt certain pour la mise en page et l’équilibre entre image et texte. Maintenant j’étudie le design Web et Mobile à l’HEAJ à Namur afin de compléter mes compétences dans l’univers du web.
Définir pour mieux comprendre
La première étape est de définir collectivement ce service pour qu’on ait tous la même vision globale sur celui-ci. Après avoir cherché d’abord individuellement puis en se mettant en commun, nous nous sommes mis d’accord sur la définition suivante :
Pinterest est un réseau social basé sur le partage d’images et le glanage d’inspirations où les utilisateurs sont acteurs du contenu. On l’utilise principalement comme source d’inspiration et complément de références aux diverses finalités (Professionnelle, privée ou divertissement).
Choisir une fonctionnalité
Fonctionnalité : Outil qui répond à une demande spécifique dans le but d’effectuer une action au service.
Pour choisir la fonctionnalité que nous allons travailler, nous avons commencé par lister ensemble toutes les fonctionnalités et sous fonctionnalités que nous pouvions trouver sur Pinterest. Pour ce faire, nous avons chacun pensait au chemin que nous réalisons chaque jour sur Pinterest et c’est comme ça que nous avons réussi à identifier un listing conséquent que nous nous sommes partagé sur un google doc.
Une fois fait, nous les avons regroupés dans plusieurs catégories :
-
Profil
- Personnalisation du profil
- Paramétrer son profil
- Modification de l’affichage du contenu
- Consulter ses tableaux, épingles, tests, thèmes
- Partager le profil en externe
- Créer un tableau, une épingle
- Statistiques du compte
- Possibilité de connecter plusieurs comptes
- Messagerie instantanée
- Consultation du nombre d'abonnées
- Lien vers ses réseaux sociaux personnels
-
Recherche
- Outil de recherche sur mots-clefs
- Affinement de la recherche via l’ajout de thème / mots-clefs supplémentaires après la 1ère recherche
- Possibilité de rechercher un contenu, un tableau, une épingle ou un utilisateur
- Historique des recherches précédentes
- Supprimer une recherche récente
- Proposition d’images similaires supplémentaires en fonction d’une image sélectionnée
-
Epingles & Tableaux
- Enregistrement de contenu via les épingles
- Masque une catégorie d’épingles similaires
- Création de tableaux
- Placer un contenu dans un tableau existant ou un nouveau
- ajout de notes, photos aux recettes/destinations/ ou autre que vous avez testé
-
Images
- Afficher l’image
- Raccourci vers le lien externe de l’image
- Partage de l’image via différentes options
- Signaler l’image contenu inapproprié ou violation des droits d’auteurs ( DMCA)
- Télécharger l’image
- Laisser des commentaires
-
Abonnements
- Page d’abonnements à un utilisateur, un mot-clef, un tableau ou un thème
- Utilisateur suggéré, susceptible d’être suivis selon nos abonnements existants
- Outil de modification des abonnements
-
Personnalisation
- Notifications personnalisées selon les thèmes & comptes suivis
- Création de widget
- Installer bouton de navigation
- Localiser l’endroit de son image (ajout carte , number et adresse sous l’épingle)
- Rich pins (descriptions , localisation)
-
Business
- Création d’un compte professionnel
- Campagnes de pubs payantes
- App Pins (bouton installer app pour inciter utilisateurs à installer votre app)
-
Plus
- Onglet fonctionnalité, vers la politique de Pinterest, autres onglets : conditions générales, communauté, publicité, développeurs, droits d’auteur, droits des marques et cookies
- Point d’interrogation qui renvoie vers le centre d’aide
- Choix de la langue d’affichage
Parmi ces fonctionnalités, nous en avons individuellement choisi une principale à développer et repenser. C’est à partir d’ici que la partie individuelle commence.
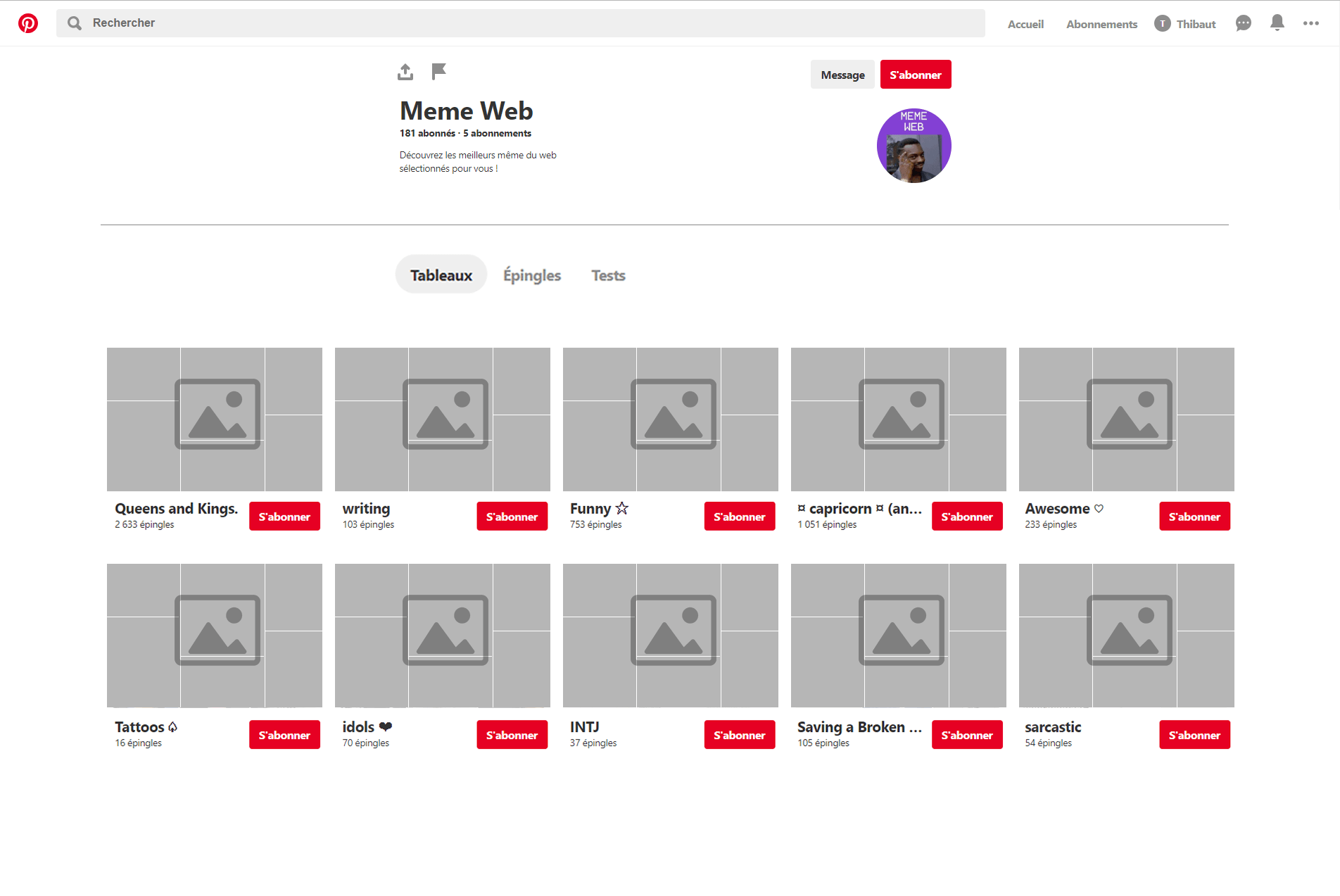
J’ai personnellement choisi la fonction de s'abonner à un utilisateur et de gérer ses abonnements. La fonction s’abonner de Pinterest sert à suivre les activités d’un utilisateur et ainsi pouvoir retrouver à tout moment les images qu’il partage grâce au bouton abonnement.
Tester et analyser
Pour mieux comprendre les potentiels problèmes de cette fonctionnalité et trouver des solutions, le meilleur moyen est l’User Testing. C’est-à-dire une analyse étape par étape de la fonctionnalité.
-
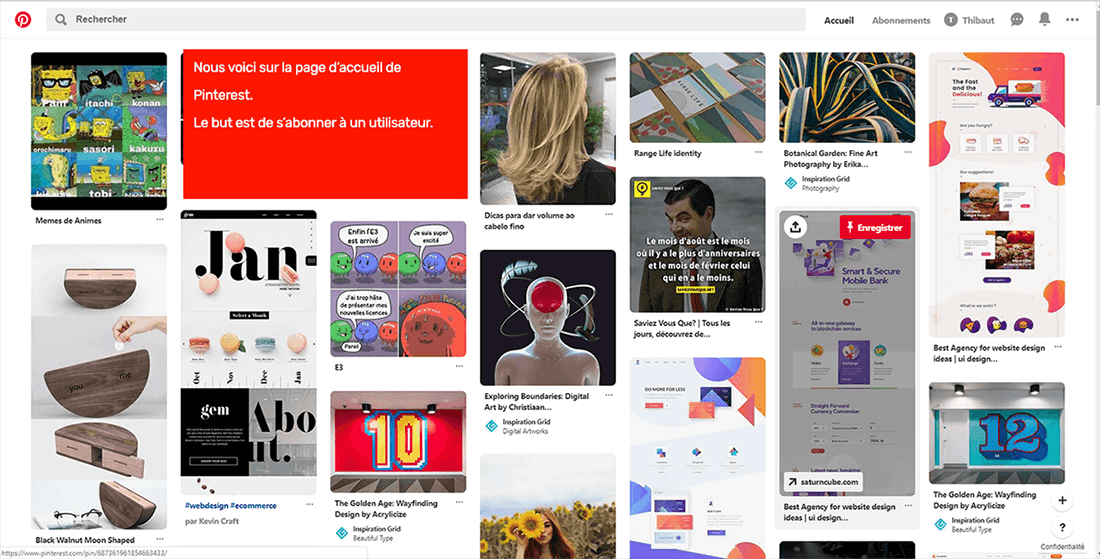
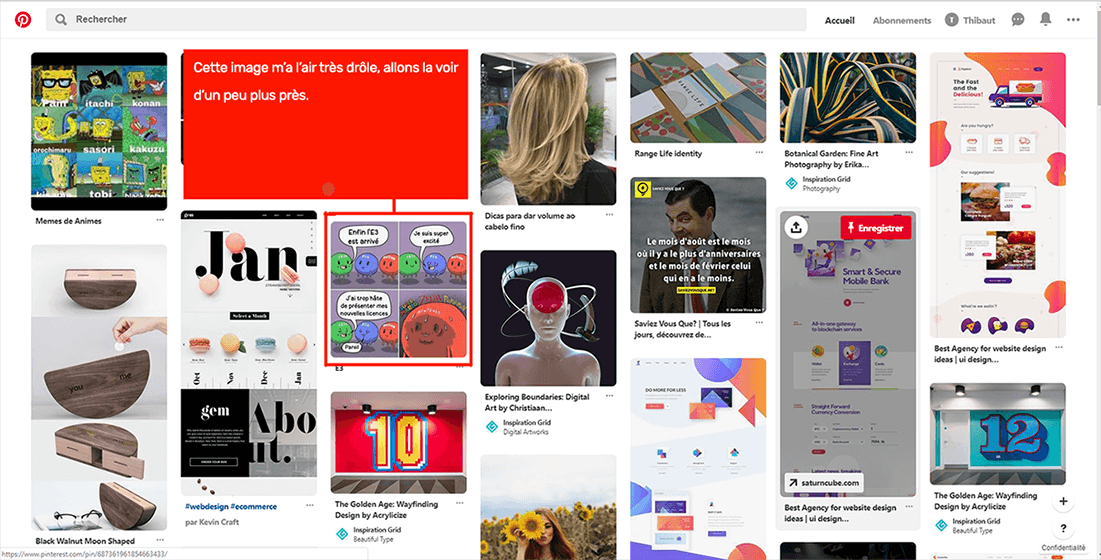
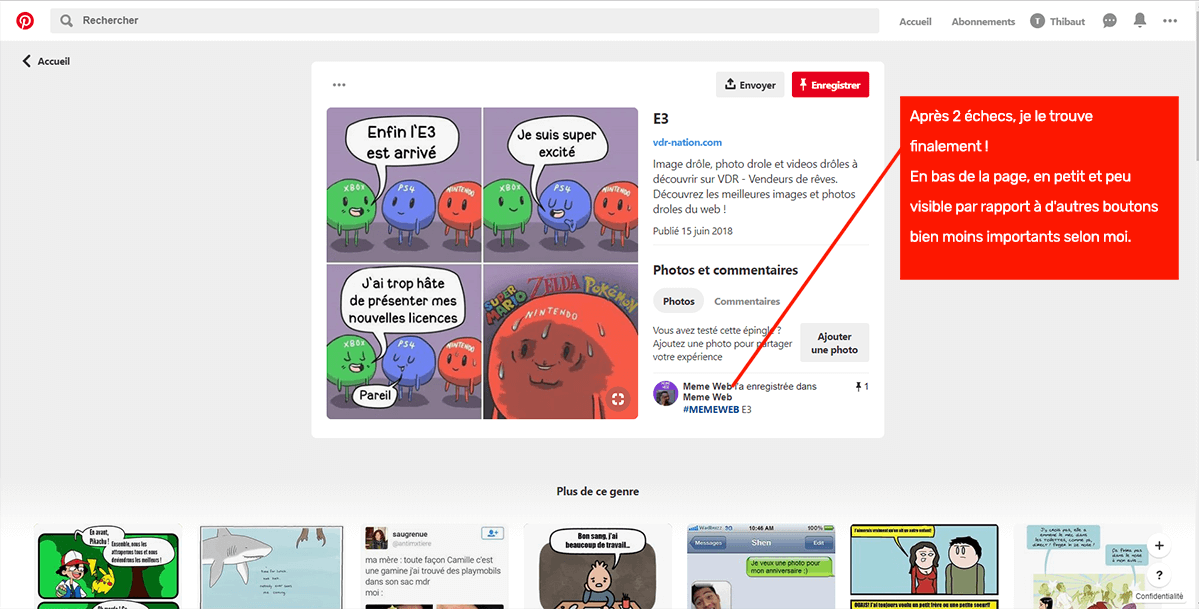
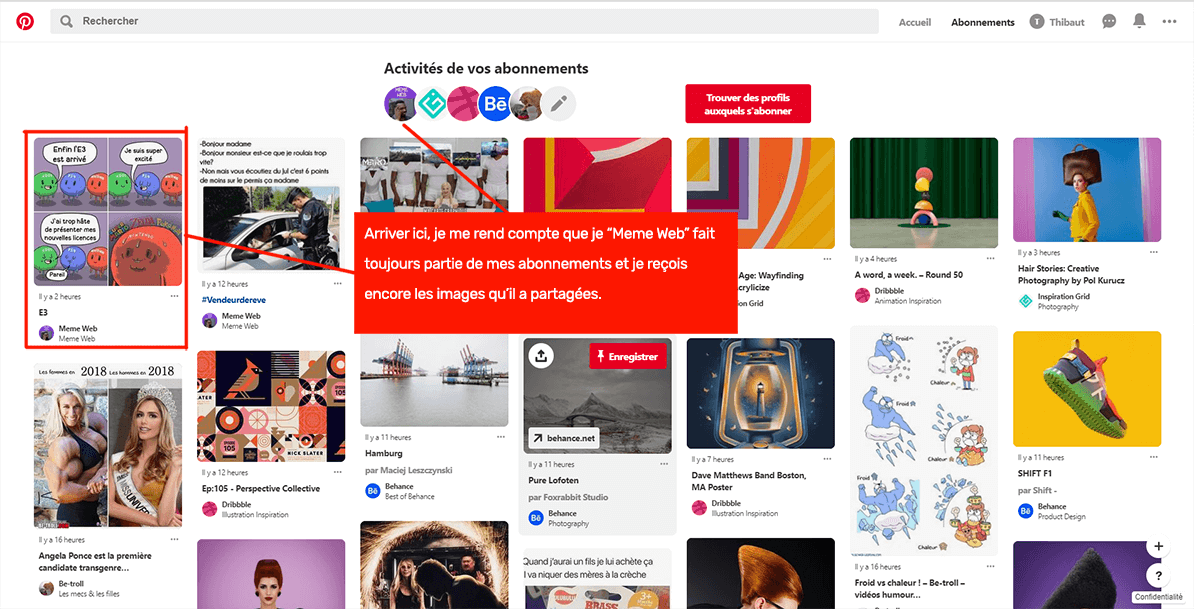
Etape 1 : S'abonner à un utilisateur
-
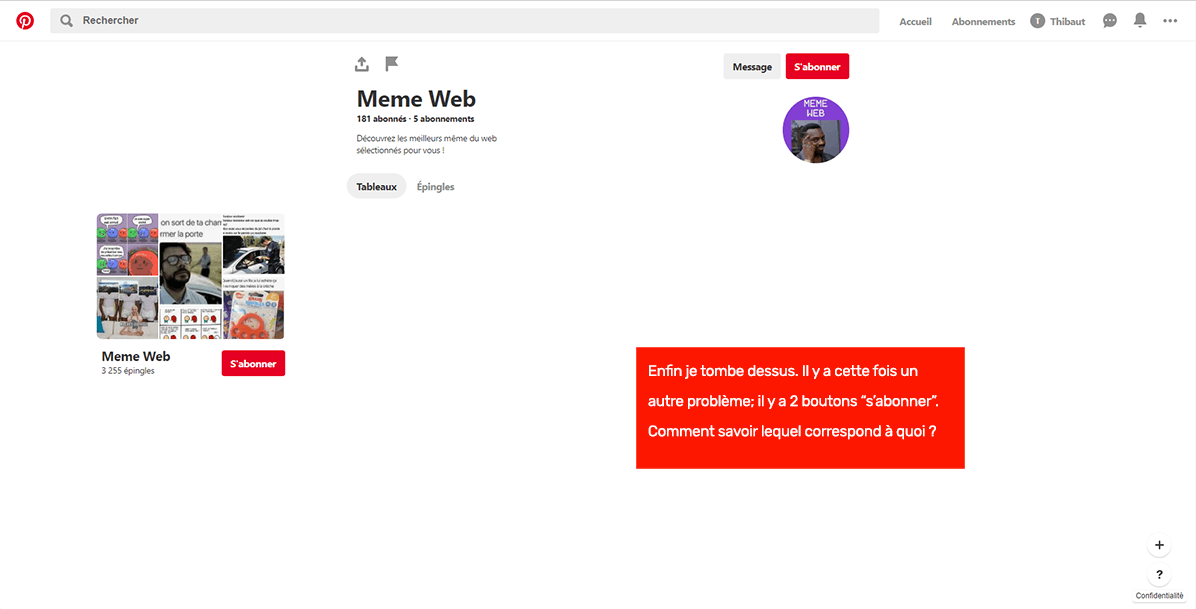
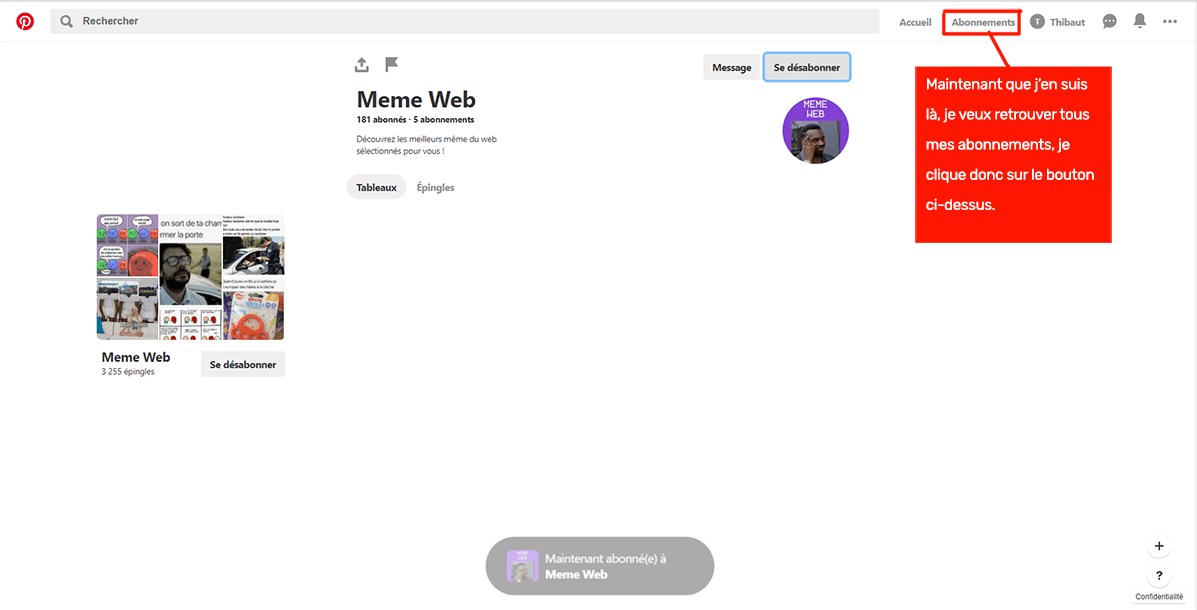
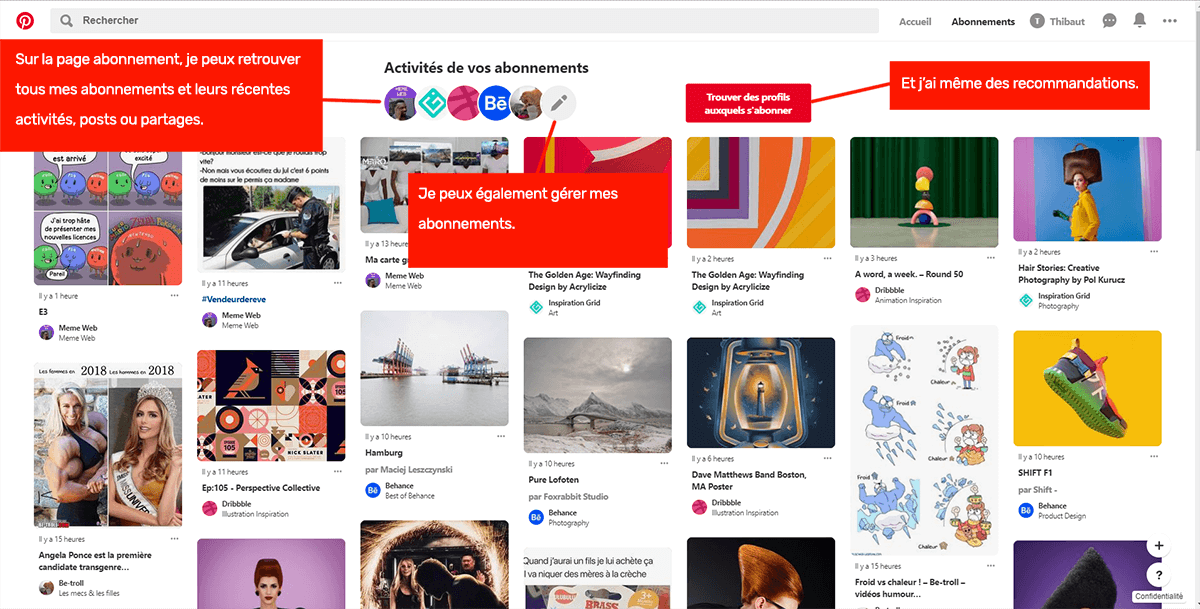
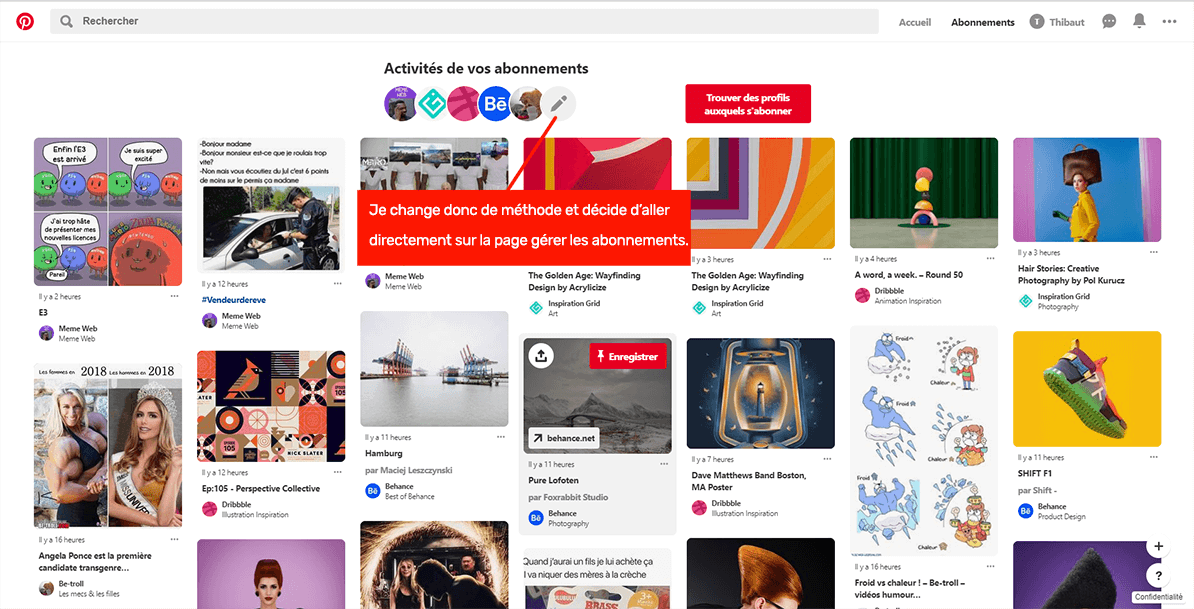
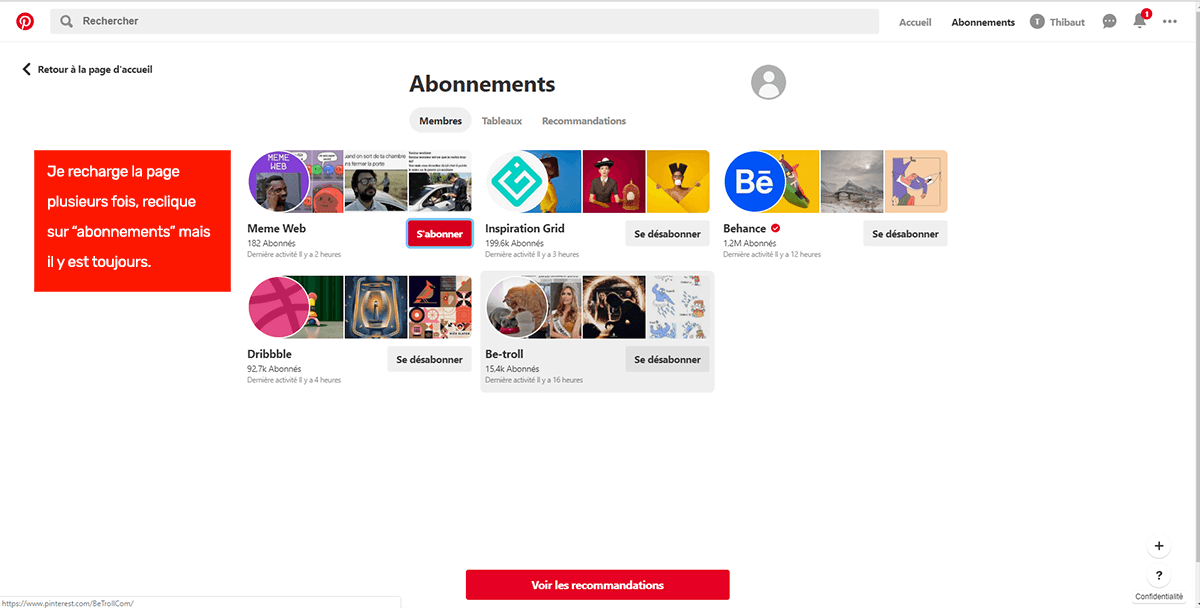
Etape 2 : Trouver la page abonnements
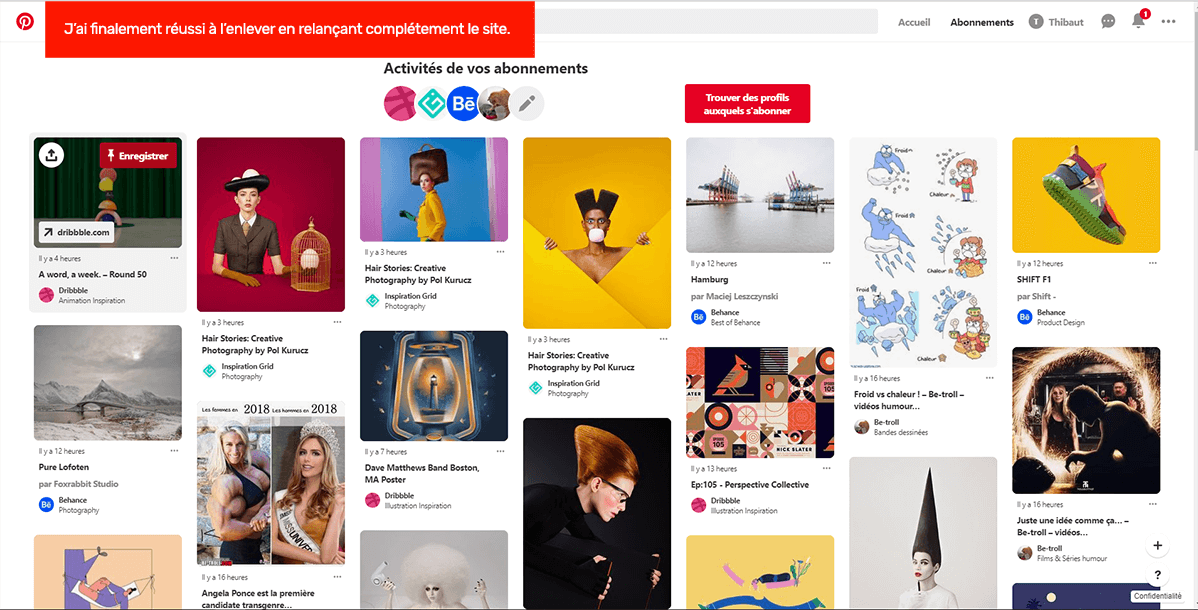
-
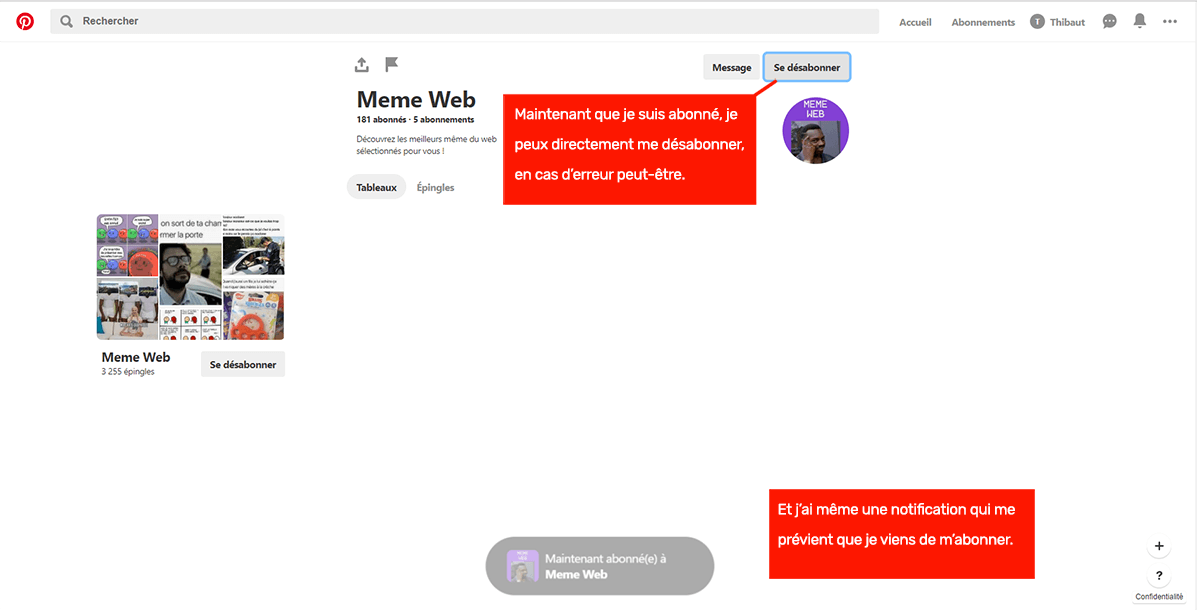
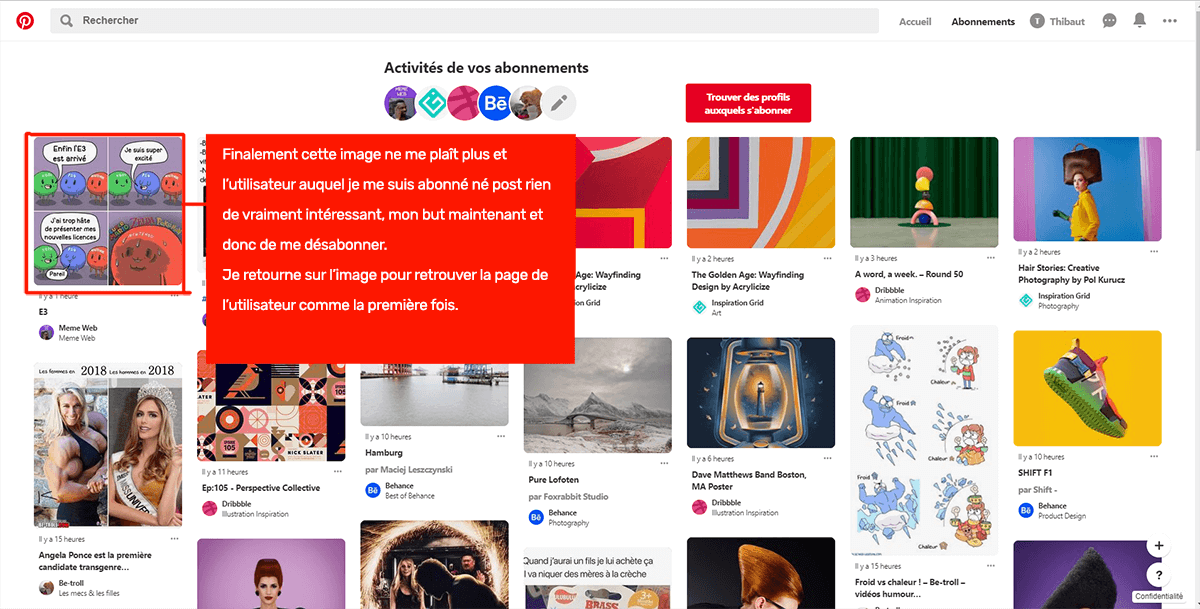
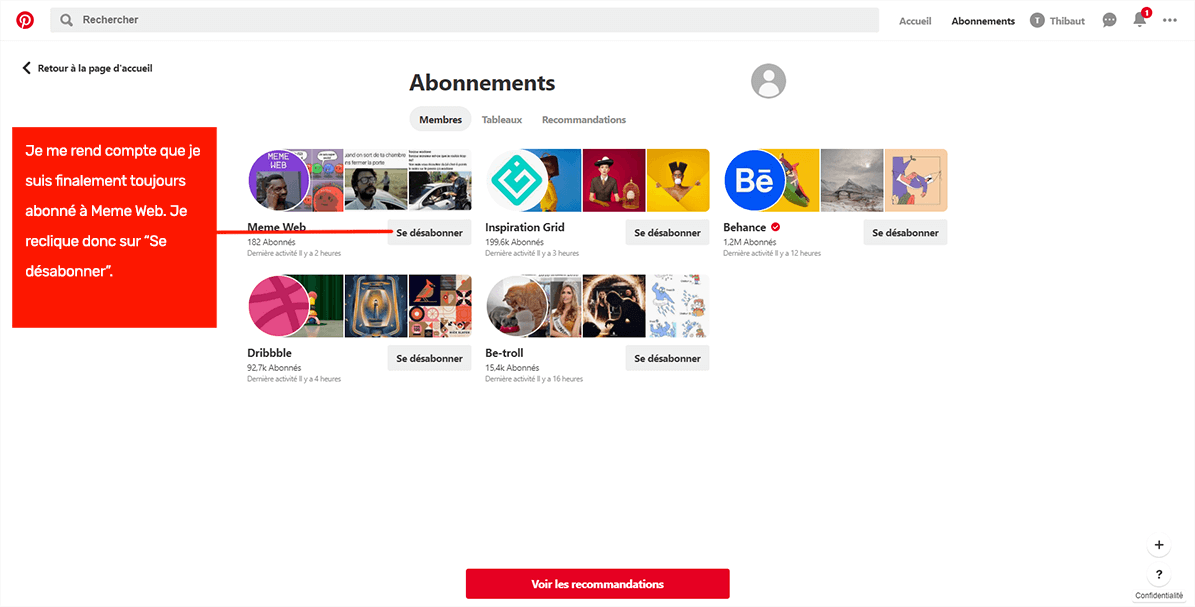
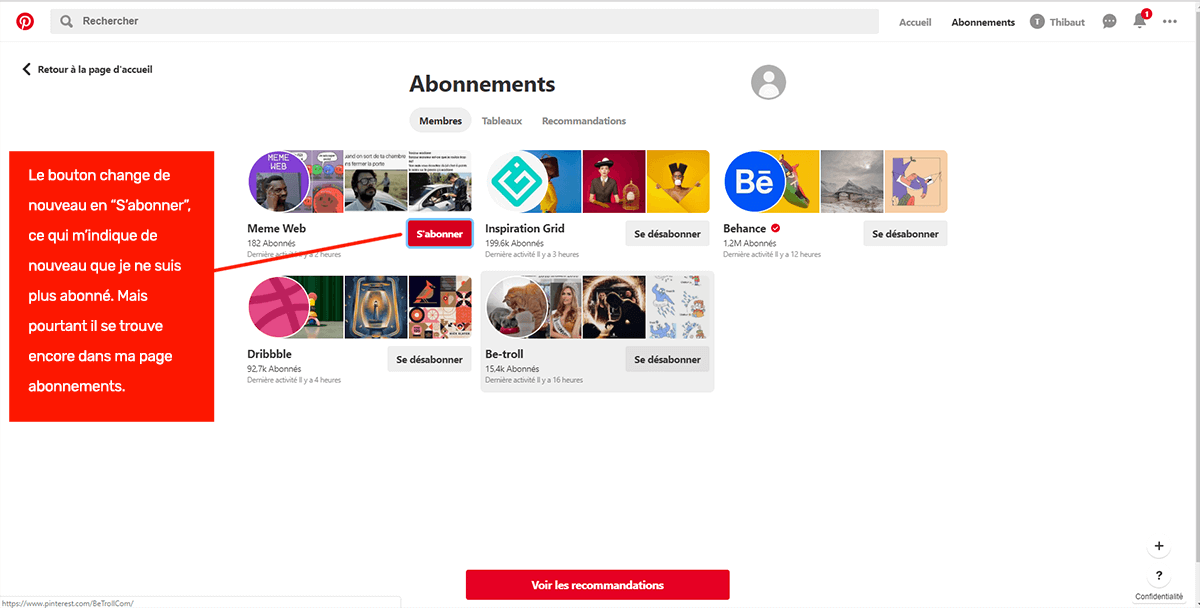
Etape 3 : Se désabonner
Les principaux problèmes que j’ai pu rencontrer sont les suivants :
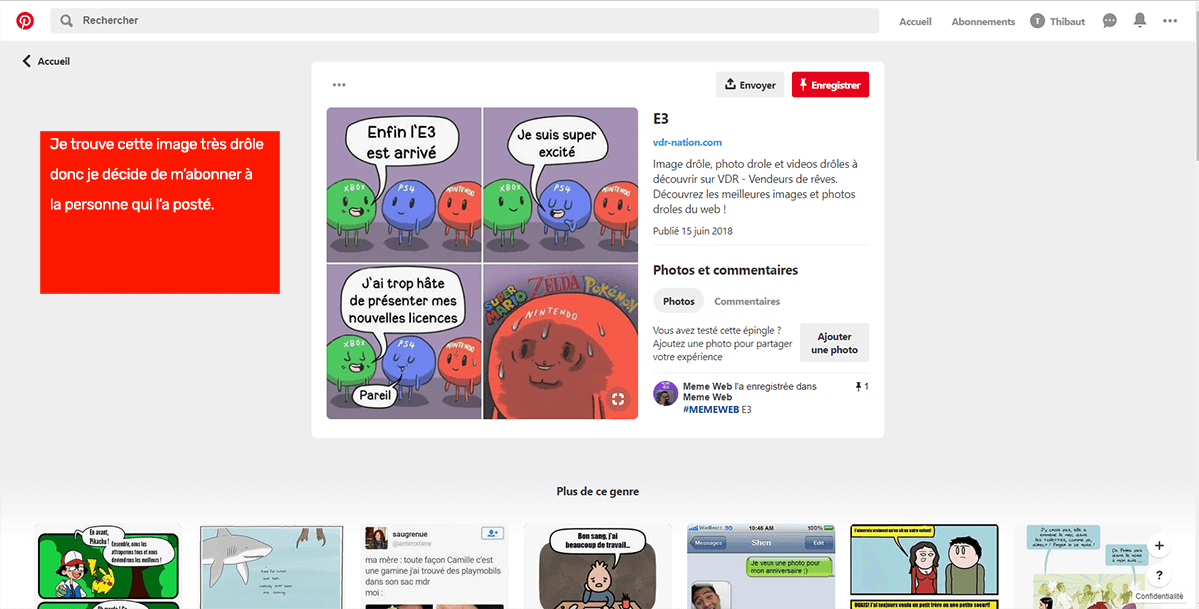
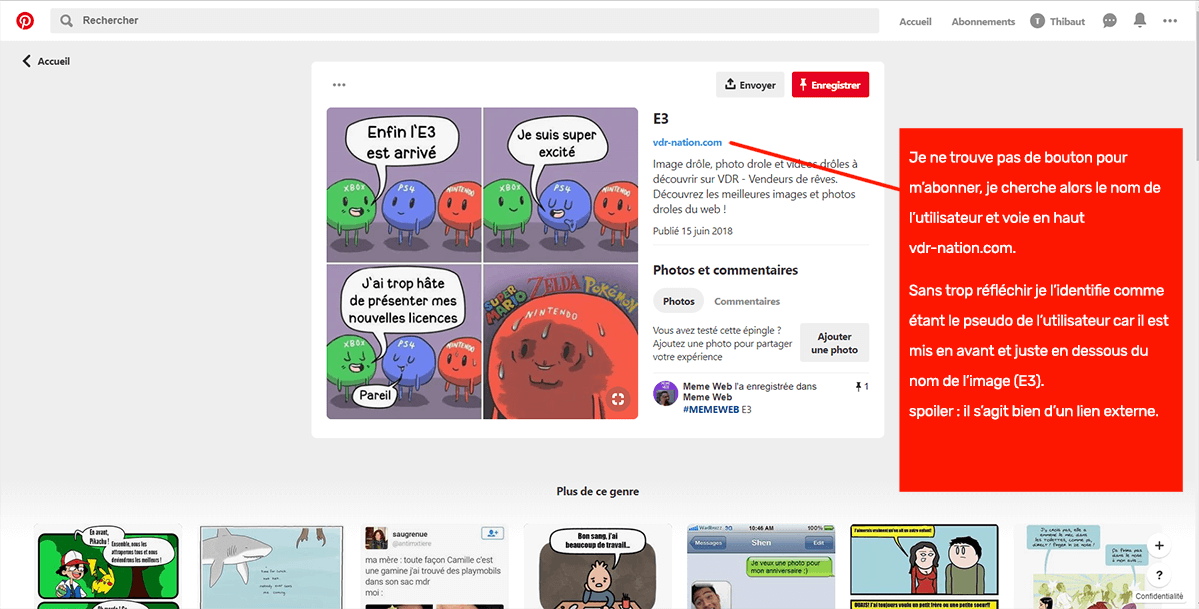
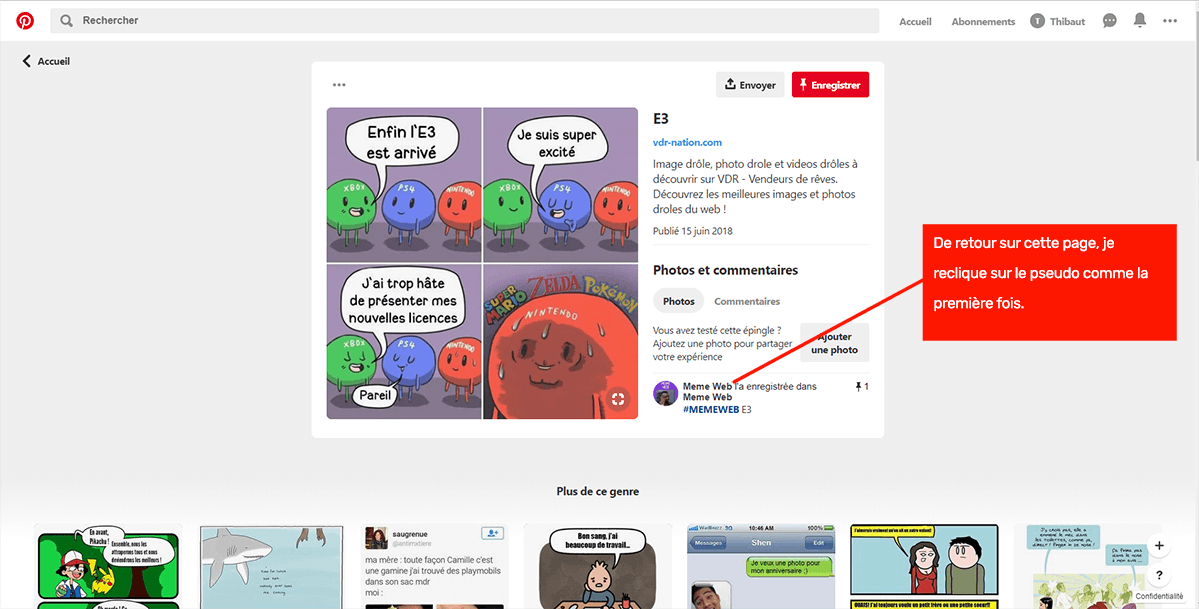
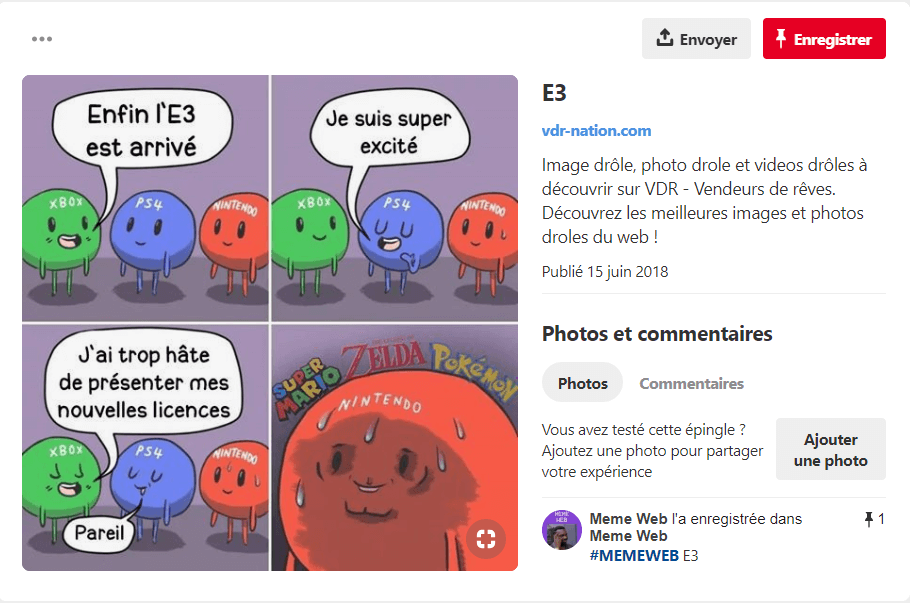
- Il n’y a pas de bouton "S’abonner" sur la page de l’image.
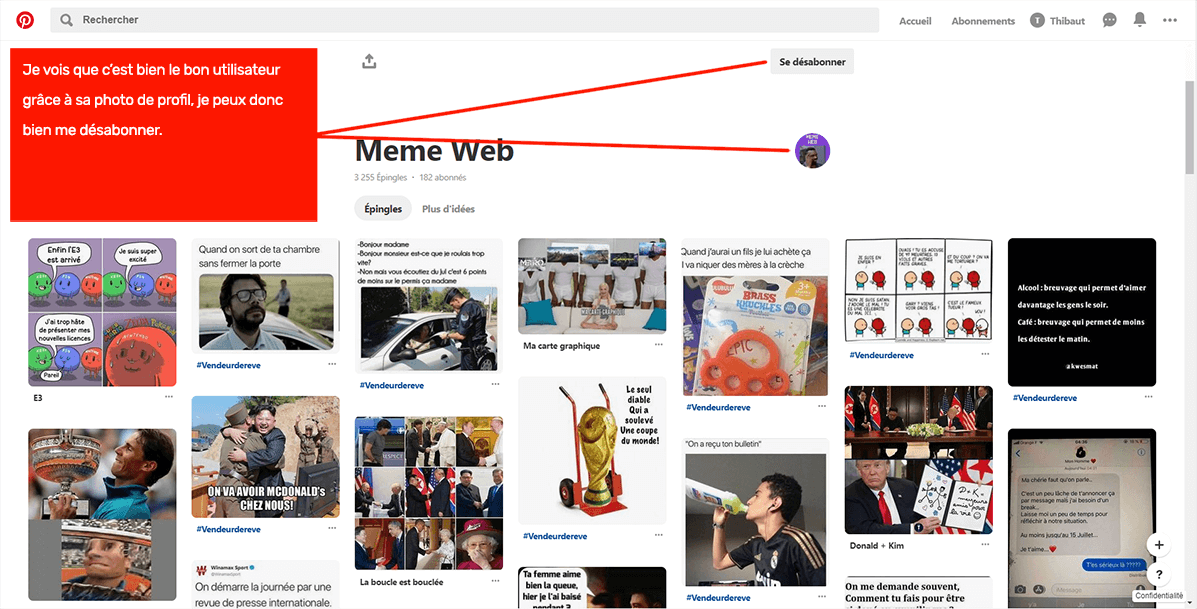
- On ne comprend pas bien qui est l’utilisateur qui a poster ou partager cette image.
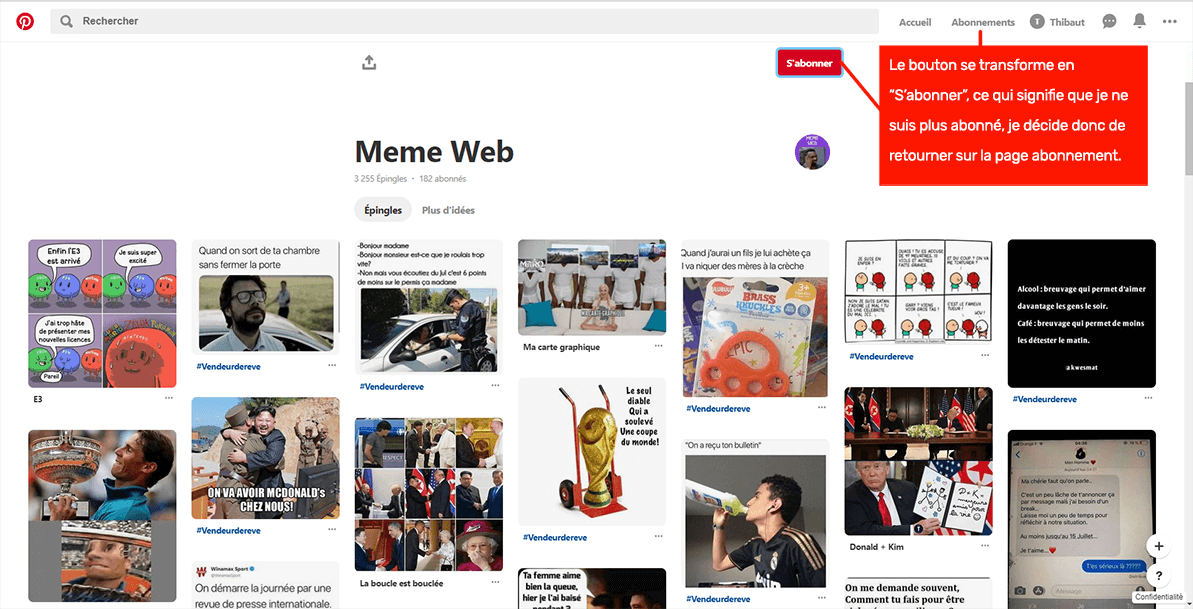
- Le bouton pour gérer ses abonnements n’est pas assez visible ou compréhensible.
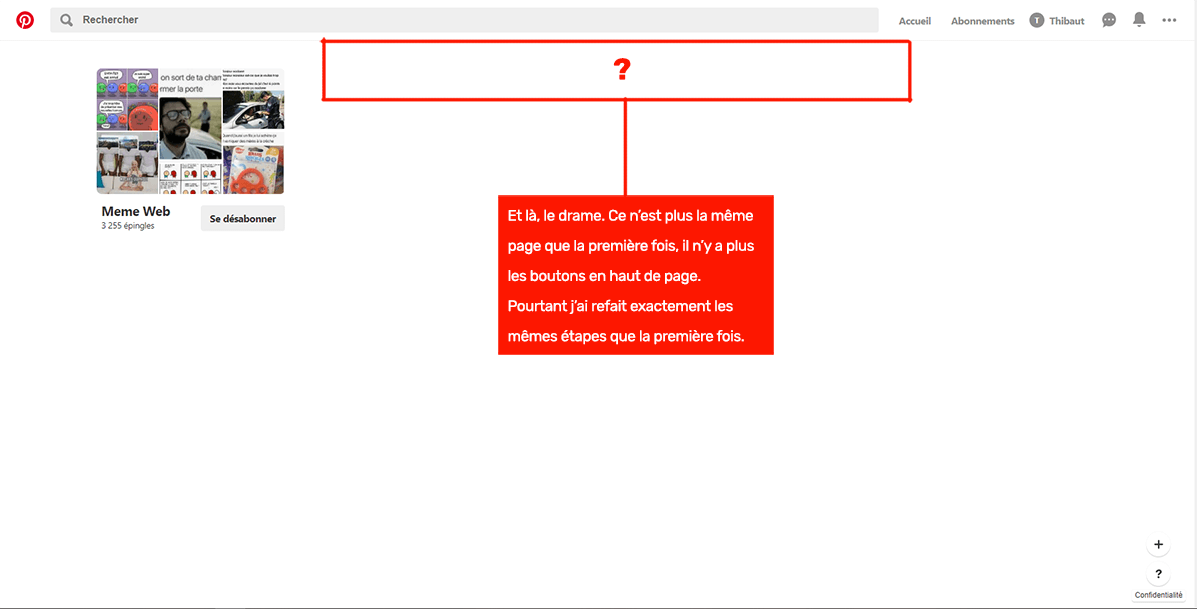
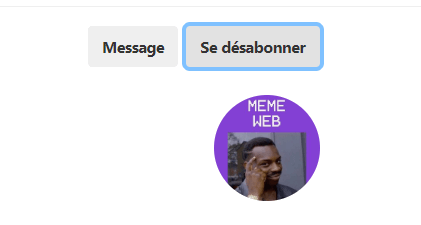
- Le bouton "Se désabonner" n'apparaît plus lorsque l’on revient sur la page de l'utilisateur.
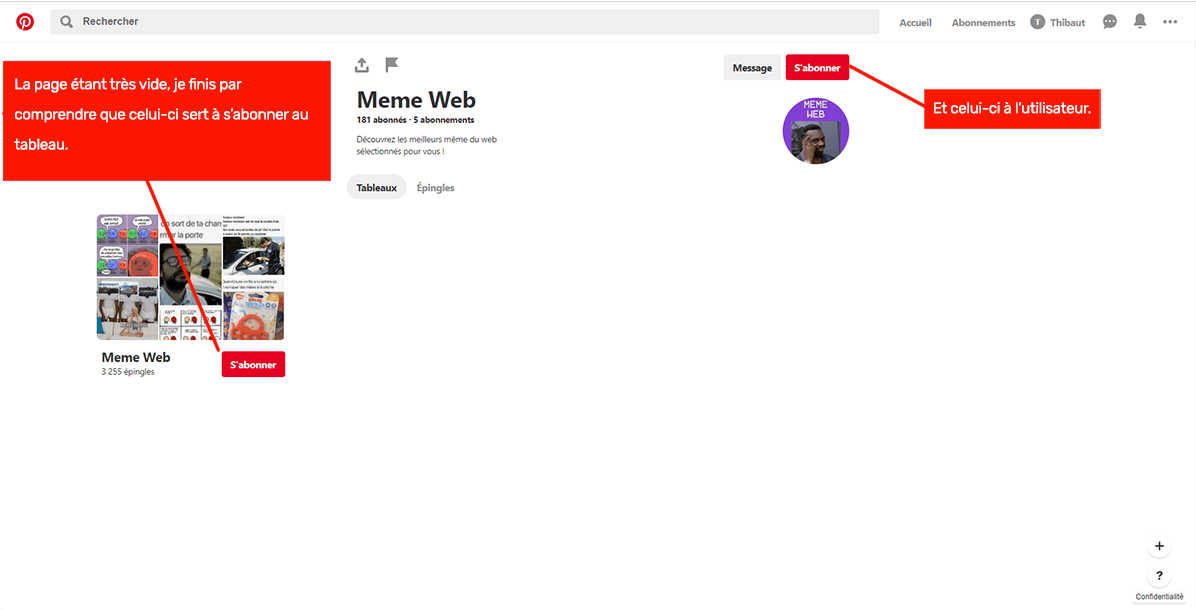
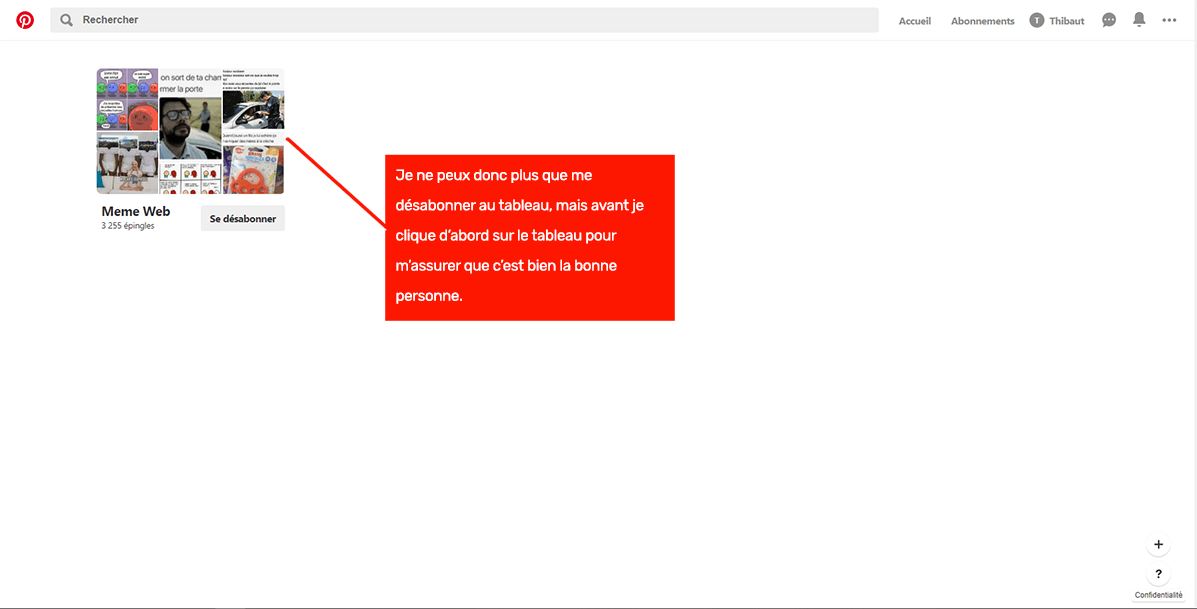
- Lorsque l’on est sur la page d’un tableau, on ne sait pas vraiment si on s’abonne au tableau ou à l’utilisateur.
Comparer chez les autres
Maintenant que j’ai pu repérer les problèmes, je dois trouver des solutions pour améliorer l’expérience utilisateur de ce site.
Pour cela je vais avoir recours à une étude comparative, c’est-à-dire une analyse de cette même fonctionnalité mais sur d’autre site. Ainsi je vais pouvoir repérer de potentielles solutions.
Nous avons donc chacun analyser au moins 3 sites différents en listant les avantages et les inconvénients. Ensuite nous avons rassemblé nos analyses personnelles dans un google sheet.
Grâce à cette comparaison, j’ai pue remarquer que Pinterest possède en réalité toutes les fonctionnalités qu’il lui faut mais le problème c’est qu’elles ne sont pas bien faite, il y a souvent trop de manipulation à faire pour arriver à son but. Et c’est donc ce problème que je vais devoir résoudre.
Trouver des solutions
Afin de remédier à tous ces problèmes, j’ai trouvé plusieurs solutions.
Premièrement, j’ai ajouté un petit icon sur la page d’accueil afin de signifier si l’on est déjà abonné ou non à un utilisateur sans avoir à aller sur sa page.
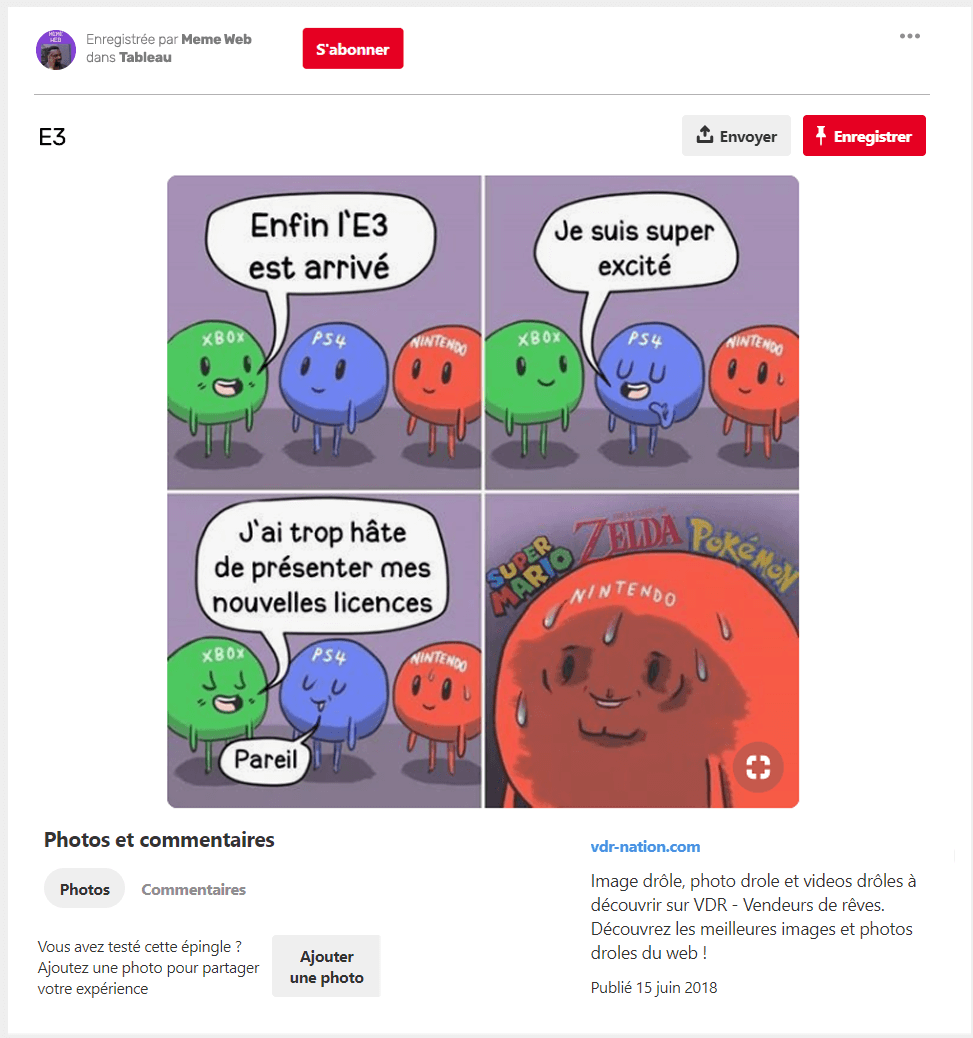
Ensuite, j’ai réorganisé les informations sur la page de l’image afin d’avoir une vision plus claire sur la personne qui a partagé cette image. J’ai également ajouté le bouton s’abonner pour pouvoir le faire directement et donc plus rapidement.
Avant

Aprés

Puis sur la page de l’utilisateur j’ai ajouté un peu d’espace entre la partie utilisateur et la partie tableau, j’ai également mis le bouton tableau plus en avant afin de mieux différencier les boutons s’abonner.

J’ai également fait en sorte que lorsque l’on s’abonne, le bouton se désabonner soit toujours accessible.

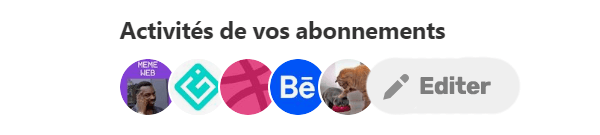
Enfin sur la page abonnements, j’ai mis le bouton éditer ses abonnements plus en avant.
Avant

Aprés

Prototyper
Enfin vient la dernière étape, le prototyping, c’est-à-dire une version de test des modifications apportées précédemment. Cette version fait sur invision va me permettre de faire tester mon projet par d’autres personnes afin de justifier mes modifications.
Les consignes de ce user testing sont les suivantes :
- S’abonner à la page Meme Web
- Aller dans la page abonnement afin de retrouver tous vos abonnements
- Se désabonner de la page Meme Web
Pour chaque étape il y a plusieurs solutions possibles, mais il est cependant important de rappeler au testeur que s'il échoue ce n’est pas de ça faute, cela signifie juste que les améliorations que j’ai apportées ne sont pas suffisante au bon fonctionnement du site. Et dans ce cas, c’est à moi de trouver de nouvelle solution en réitérant les étapes précédentes.
Ce que je retiens
En conclusion, je dirais que cet atelier m’a appris qu’il est important en tant que designer de savoir se mettre à la place d’un utilisateur et de savoir résoudre les différents problèmes de design. Cet atelier est un très bon exercice d’UX design car il nous permet de comprendre comment mieux travailler au service de l’utilisateur.